اسم التحدي:
معرفة اتجاه القبلة.الهدف من التحدي:
معرفة طريقة برمجة المايكروبت لمعرفة إتجاه القبلة .مثال لاستخدامات التحدي في الواقع:
تستخدم هذه الطريقة في برامج تحديد القبلة على الأجهزة الذكية.

الخطوات:
- اضغط على «منطق».
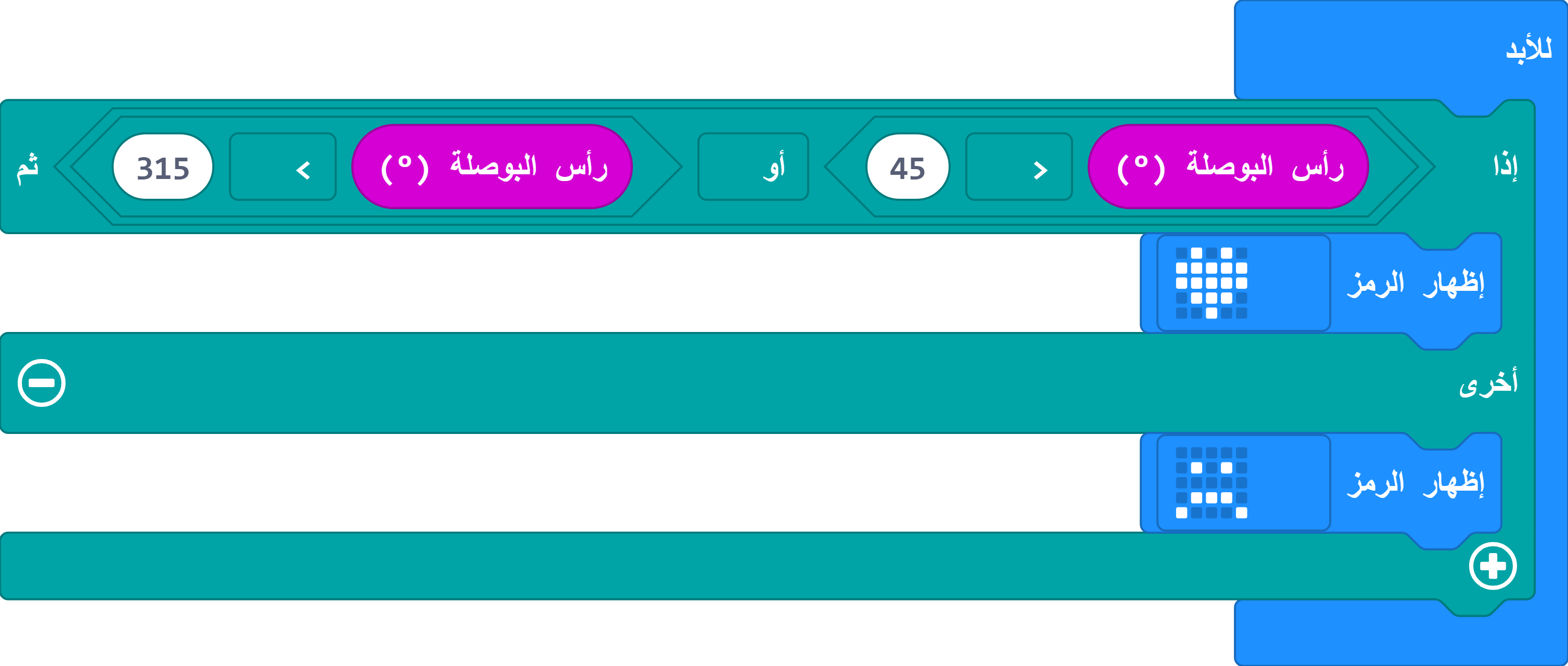
- اسحب لبنة «إذا» الشرطية داخل لبنة للأبد.
- في هذه اللبنة نضع شرط وإذا تحقق هذا الشرط تنفذ اللبنة ما تحته.
- اضغط «منطق» واسحب لبنة الشروط المركبة «و» داخل لبنة «إذا» وغير الشرط إلى «أو».
- مره أخرى من «منطق» اسحب لبنة الشرط داخل لبنة الشروط المركبة.
- الان تضغط على «إدخال» واسحب لبنة «رأس البوصلة» داخل الشرط.
- ثم نغير إشارة الشرط إلى «أصغر من» ونضع قيمة 45.
- نقوم بتكرار هذه اللبنة ونغير الإشارة إلى أكبر من ونضع القيمة 315.
- حيث يشير إلى أي جهة باتجاه الشمال إذا اعتبرنا أن القبلة باتجاه الشمال يجب ان تتأكد من الاتجاه حسب منطقتك.
- الان اضغط أساسي واسحب لبنة «إظهار الرمز» وأختر رمز القلب.
- اضغط علامة + في لبنة الشرط «إذا» لاحظ انه تم اضافة أخرى .
- الآن قم بتكرار لبنة «إظهار الرمز» وضعها داخل لبنة الشرط «إذا» في شرط أخرى وغير الرمز إلى «الوجه الحزين».
- تهانينا الآن جهاز تحديد القبلة يعمل بنجاح.