اسم التحدي:
إظهار رقم على شاشة المايكروبت.الهدف من التحدي:
معرفة طريقة برمجة المايكروبت بأبسط طريقة لعرض رقم على الشاشة.مثال لاستخدامات التحدي في الواقع:
تستخدم هذه الطريقة في عرض الأرقام شاشات الإنتظار في المطاعم و البنوك وغيرها.

الخطوات:
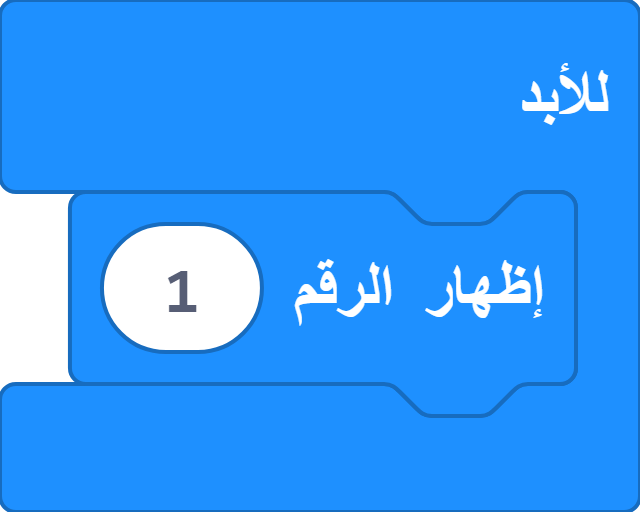
- اضغط على أساسي.
- ثم قم بسحب لبنة إظهار الرقم.
- ضعها في لبنة للأبد.
- الان قم بتغيير الرقم في اللبنة إلى 1 .
- لاحظ لقد ظهر الرقم على شاشة المايكروبت.
- تهانينا لقد اتممت التحدي بنجاح.